Table Of Content
The tertiary colors are green-yellow, yellow-orange, orange-red, red-violet/purple, purple/violet-blue and blue-green. Today, it’s known as “traditional” color theory and continues to be used by artists and designers to mix paints and create color palettes. Monochromatic colors are probably the easiest to wrap your head around, because they’re just a lighter and darker version of your primary color. Designers often use a monochromatic color scheme to use color in a more subtle way. A monochromatic color scheme removes the decision-making complexity around how to use several contrasting colors, and generally allows designers to use color effectively in a simple way.
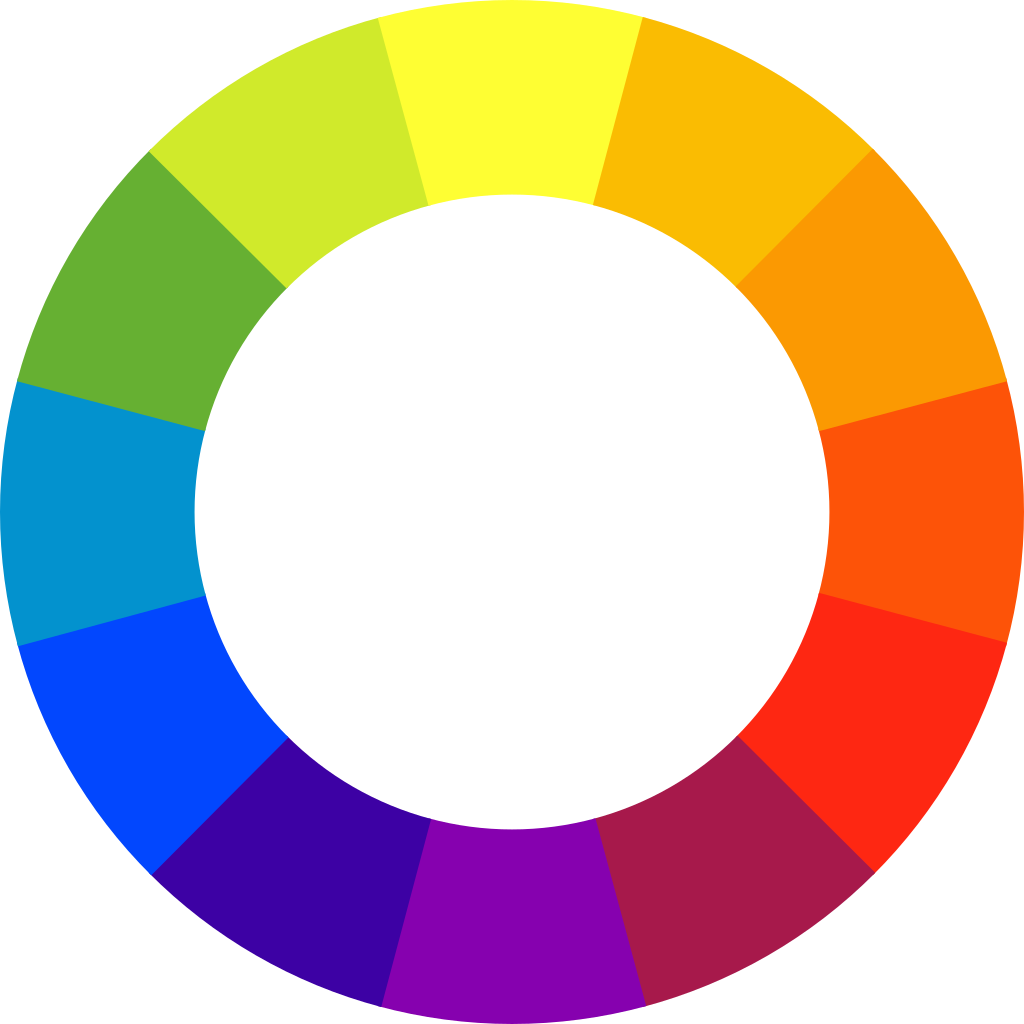
The Color Wheel
Analogous color schemes are formed by pairing one main color with the two colors directly next to it on the color wheel. You can also add two additional colors (which are found next to the two outside colors) if you want to use a five-color scheme instead of just three colors. The seven major color schemes are monochromatic, analogous, complementary, split complementary, triadic, square, and rectangle (or tetradic). You can also add both white and black to a color to create a tone. Tone and saturation essentially mean the same thing, but most people will use saturation if they're talking about colors being created for digital images. Knowing which primary colors create orange is your ticket to identifying colors that might go well with orange — given the right shade, tone, or tint.
The FUTURE Of Advertising: Ad Creative, A/B Testing, and Automation In 2023
This may sound counter-intuitive but starting with black and white can help you see exactly how much contrast exists in your design. Before getting started with color, it’s important to lay out all the elements like text, CTAs, illustrations, photos, and any other design features. The way your design looks in grayscale will determine how well it looks in color.

Color Wheel Frequently Asked Questions
This is not only important in interior design, but in other forms of art as well such as advertisements, printed media like books, and art forms like paintings. The color circle is used for, among other purposes, illustrating additive color mixture. This type of color matching is known as metameric matching.[14] Thus, a combination of green and red light will produce the color yellow in apparent hue. The newly formed color lies between the two original colors on the color circle. An analogous color scheme uses colors directly adjacent to each other on the color wheel – for example, red, orange, and yellow.
Mastercard logo: The history, meaning, and evolution - Fast Company
Mastercard logo: The history, meaning, and evolution.
Posted: Tue, 25 Apr 2023 07:00:00 GMT [source]
Color profiles in digital design: sRGB and P3
The result is a less saturated and less intense version of the base color. In the real world, our colors are not as intense as those on the color wheel. Several factors affect colors around us, such as pollution, weather, and other natural elements. Tones can give subtle and complex qualities of a base color. In warmer climates, it is best to use cool colors like blue, white, green, and earth colors.
Color Wheel Theory
Here’s a great ad from Adobe Photoshop that illustrates the power of circles as cosmic symbols. Use the symbols of the circles to make your audience dream and feel like they can do anything with the power of imagination. If your ad has a portrait, consider adding a circle around the person’s head to attract attention and maximize its impact. Your illustrations can be brought together by circles, giving a sense of unity.
What is Color Theory?
Stick around and join me on this epic journey through colors and emotions. Now it’s time to put everything you have chosen into your design. Draft multiple designs based on the colors and harmonies you picked, wait a couple of days and check the designs with a clear head again.
What are the seven types of color schemes?
Puffy Eyes, Dark Circles, and Bags: Dermatologists Explain the Difference - Self
Puffy Eyes, Dark Circles, and Bags: Dermatologists Explain the Difference.
Posted: Wed, 08 Aug 2018 07:00:00 GMT [source]
To make a monochromatic color palette, you scale the lighter and darker versions the same amount from your primary color. In our color wheel, the monochromatic shades are 20% lighter and darker than the primary color you select. Complementary colors use colors from opposite sides of the color wheel to create a sharp contrast. If you pick a color and then travel 180° around the color wheel, you’ll find the complementary color.
The most straightforward color harmony, a monochromatic color scheme, includes a single hue with varying shades and tints. Let’s dive into the three types of colors, primary, secondary and tertiary. Understanding these are essential to creating great color palettes and understanding color theory. A TV or computer screen is the perfect example of how a subtractive color wheel works. You must have noticed that the screen starts out as black; then, as the screen pixels (or pinpoints of light) light up, we are able to see colors and images.
In color theory, a color scheme is the choice of colors used in design for a range of media. For example, the use of a white background with black text is an example of a common default color scheme in web design. Primary colors are the three main building blocks of the color wheel – the colors that can’t be created by mixing other hues. And unlike RGB, CMYK uses different primary colors because cyan, magenta, yellow, and black let printers produce a wider variety of colors on paper. A monochromatic color scheme is a design choice that uses variations of one color. This creates a cohesive and unified look that is visually pleasing.
As important as choosing the right colors, color context will influence how people perceive the hues you’ve chosen. The tetradic color scheme is also called the rectangular color scheme because of its shape on the color wheel. Try choosing one dominant color and using the others sparingly or choosing a softer tint of the other two colors (by adding gray).
With a design like this one, you’ll be able to emphasize your core values. Here is a selection of the best ones you can use right now. Just click on the template you want to edit, create an account—in case you don’t already have one—and start editing. Use a geometric circle design along with an indicator of progress (numbers or percentages) to draw attention to your ad.
No comments:
Post a Comment